
برای مشاهده ویدئو آموزش کامل سئو سایت یا سئو تولید محتوا و سئو محصولات میتوانید از پلتفرم یوتویوب این ویدئو آموزشی رو مشاهده کنید. برای مشاهده کافیست فـــیـــلـــ*ــتـر شــکــ*ــن خود را روشن کنید یا روی عنوان همین بخش کلیک کنید.
فهرست مطالب آموزش ساده سئو

مقدمه آموزش تولید محتوا سئو شده
هر صفحه وب متشکل از محتواهای مختلف شامل کد، متن، تصویر، ویدئو، صوت و… میباشد که به غیر از بخش رسانه یا مولتی مدیا مابقی موارد به صورت کد پیاده سازی شده اند، برای سئو وب یا صفحات سایت نیاز است که این محتوا ها را به بهینه ترین حالت ممکن که از لحاظ جایگاه ، تمیز بودن، کاربردی بودن و در دسترس بودن پیاده کرد. به پیاده سازی این المان ها به صورت استاندارد و طبق قوانین ارائه شده از سمت گوگل سئو میگویند.
شما باید علاوه بر داشتن محتوا، خلاقیت در اجرای محتوا هم داشته باش که با کمک UI و UX این امر ساده تر و بهتر شده است، همیشه یک طراح یا تولید کننده محتوا باید تمام شناخت خود از کاربران و محصول یا خدمات مورد نظر را با اصول و استانداردها به کار گیرد تا طرح یا محتوای کاربردی و جذاب خلق کند.
تولید کننده محتوا یا طراح باید خودش محتوا یا طرح را خلق کند، در غیر از این صورت کپی کردن است.
محمدرضا حیدری

آموزش ساده سئو شامل چه چیزایی است؟
آموزش ساده سئو شامل تمام مواردی است که داخل مقدمه گفته شده، حال این مواردی که داخل مقدمه گفتیم را با جزئیات بیشتر برای شما توضیح میدیم تا یک آموزش ساده سئو را پشت سر بگذارید و امیدواریم بتوانید بعد از این دور علاوه بر وب سایت خود، محصولات خود را هم سئو کنید، در اصل این دوره، آموزش سئو محصولات هم تلقی میشود.

طراحی گرافیک در سئو
طراحی گرافیک سمت وب خودش یک موضوع جداگانه میباشد که نیاز به آموزش های طولانی است که حتما در این باره یک ویدئو ظبط میکنیم، ولی داخل ویدئو آموزشی فقط بخش خروجی گرفتن تصاویر به صورت بهینه با حجم بسیار پایین بدون افت کیفیت را آموزش داده ایم.
برای مطالعه بیشتر میتوانید درباره تصاویر SVG تحقیق کنین که یکی از مهم ترین بخش های طراحی گرافیک در سئو میباشد، تصاویر svg از حجم بسیار پایینی برخوردار هستن و به صورت برداری هستن، برعکس تصاویر فرمت jpg, png, gif, webp که این فرمت تصاویر پیکسلی هستند.
تصاویر svg در سئو وبسایت بسیار کاربری هستند و حتی این تصاویر به صورت کد داخل سایت لود میشوند و کاربران قادر به ذخیره این مدل تصاویر نیستند مگر اینکه از اون دسته کاربران حرفه ای باشند.این تصاویر در المنتور بسیار کارآمد هستند و امکانات زیادی را برای طراح وب به ارمقان میاورند.
محتوای متنی در سئو
محتوای متنی بخش عمده هر صفحه وب را تشکیل میدهد که این محتوای متنی توسط زبان HTML سازماندهی و نشانه گزاری میشوند، برای درک بهتر محتوای متنی در سئو نیاز است که یک بار آموزش زبان HTML را به صورت فشرده یا معمولی ببینید که جمعا شاید دوساعت ساعت بیشتر زمان شمارو نبرد.
ما برای درک بهتر زبان HTML و این آموزش سریع سئو، یک پکیج آموزشی بسیار کاربردی از آموزش زبان HTML جمع آوری کردیم به صورت رایگان در اختیار شما قرار دهده ایم، برای دانلود آموزش HTML روی دکمه زیر کلیک کنید:
در زبان HTML تگ های مختلفی وجود دارد که در محتوای متنی نیاز داریم که ازشون استفاده کنیم، کلیت این تگ ها را در زیر درج میکنم تا موقع دیدن آموزش HTML حتما به این تگ ها دقت بیشتری داشته باشید.
- تگ های هدینگ : که از <H1> تا <H6>هستند.
- تگ <p> که برای پاراگراف استفاده میشود.
- تگ <a> که برای لینک گزاری استفاده میشود که این تگ یک بخش مهم در لینک سازی های وب دارد که این تگ در 2 حالت dofollow و nofollow تفاوت بسیار زیادی دارد که در ادامه مفصل به آن می پردازیم.
- تگ های لیست <ul>, <ol>, <dl>, <li>, <dt>, <dd> که تمام ویرایشگرهای متنی قابلیت لیست کردن نوشته هارو دارند و زیاد در این باره نیاز به دیدن آموزش سئو HTML نیست.
- تگ های جدول <table>, <tr>, <th>, <td> که استفاده از این تگ در بعضی موارد از اهمیت بسیاری برخوردار است. و وابسته به سیاست و استراژیک شما میتوان از تگ های جدول در سئو استفاده های خوبی کرد و بازخورد خوبی دریافت کرد. در آموزش سئو HTML حتما به تگ های جدول دقت بیشتری داشته باشید، زیرا بعضی از ویرایشگر ها قابلیت ساخت جدول را ندارند.
- تگ <strong> که برای ضخیم کردن نوشته ها استفاده میشود، همانند این تگ، تگ <b> رو هم داریم که از لحاظ سئو با هم تفاوت دارند ولی در نمایش هیچ تفاوتی بینشون نیست.
- تگ های <img>, <video>, <audio>, <blockquote>
- و در آخر تگهای متا که تگ meta description اهمیت زیادی دارد که همراه با تگ meta keywords به صورت زیر نوشته میشوند :

تگ های متا دیگری هم هستند که مهم باشند ولی بقیهِ تگ ها توسط ابزار های سئو تنظیم میشوند، البته این 2 تگ هم همینطور هستند ولی نیاز است که با این 2 مورد حتما آشنا شوید.
تعداد استفاده از این تگ ها که بیان شد بر حسب نیاز و استاندارد های هر صفحه متفاوت است که برای درک بهتر موارد ذکر شده، هر تگ را جداگانه بهش میپردازیم. لطفا دقت داشته باشید که این آموزش ساده سئو ممکن است برای دوستانی که هیچ آشناییتی با زبان HTML ندارند نامفهوم باشد، پس حتما از آموزش سئو HTML که قبل تر ارائه شده استفاده کنید تا آموزش سریع سئو را بهتر درک کنید.
آموزش نوشتن پاراگراف سئو شده
تگ <p> برای پاراگراف استفاده میشود و هر پاراگراف باید بین 40 تا 120 کلمه باشد و حتما باید به این موضوع دقت کنید. بهتر است در پاراگراف سئو شده کلمات مهم را بدون نیمفاصله بنویسید، با پیشرفت هوش های مصنوعی، این موضوع توسط هوش های مصنوعی رعایت نمیشود و هوش های مصنوعی تمام کلمات را طبق نگارش فارسی با نیم فاصله تایپ میکنند که از طریق همین موضوع میتوان فهمید که نوشته ها با هوش مصنوعی نوشته شدند یا خیر.
لینک سازی در سئو
تگ <a> برای لینک دادن المان ها یا متون استفاده میشود، استفاده از این تگ بسیار سادس ولی چند نکته مهم دارد.




متن لنگر یا انکر تکست
- از متن های لنگر مربوط به محتوای لینک استفاده کنید. (مثال تصویر 2 میبینید)
- از تکرار بیش از حد یک کلمه کلیدی در متن لنگر خودداری کنی.
- متن لنگر باید طبیعی و مرتبط باشد.
ویژگی dofollow یا فالو در تگ a
ویژگی nofollow یا نوفالو در تگ a
به موتورهای جستجو میگوید که این لینک را دنبال نکنند و اهمیتی ندارد.( تصویر 5)
تفاوت تگ <strong> و <b> در سئو محتوا
- عدم استفاده تگ <strong> در کلمات طولانی یا جمله
- عدم استفاده تگ <strong> در کلمات غیر مهم و بی ارزش در محتوا
- عدم استفاده تگ <strong> در کلماتی که اعراب دارند
- عدم استفاده تگ <strong> در متونی که حرف نیستن، مثل / | ()><#= – + و …
- استفاده حداکثر 11 مورد از تگ <strong> در هر صفحه وب
- عدم استفاده از تگ <strong> در هدر یا فوتر یا قالب هایی که به صورت ثابت در سایت تکرار میشوند.
تگ های هدینگ در سئو
- هر صفحه باید فقط یک تگ <h1> داشته باشد که عنوان اصلی صفحه را مشخص میکند.
- کلمات کلیدی اصلی صفحه باید در تگ <h1> گنجانده شوند، اما به طور طبیعی و بدون Keyword Stuffing.
- طول عنوان <h1> باید کوتاه و مختصر باشد ( بین ۲۰ تا ۷۰ کاراکتر)
- تگهای هدینگ باید به صورت سلسله مراتبی و منطقی استفاده شوند. مثلاً بعد از <h1> باید <h2> بیاید، سپس <h3> و به همین ترتیب.
- کلمات کلیدی مرتبط را در تگهای <h2> و <h3> قرار دهید، اما از تکرار بیش از حد خودداری کنید.
- تگهای هدینگ باید محتوا را به بخشهای قابل فهم تقسیم کنند و به کاربران کمک کنند تا محتوا را راحتتر بخوانند.
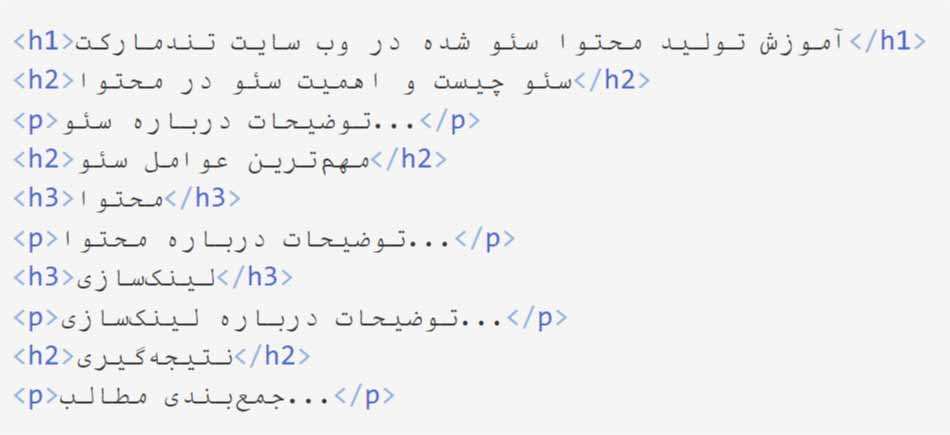
- از پرش بین تگ های هدینگ خودداری کنید. مثلاً بعد از <h1> باید <h2> استفاده کنید، نه از تگ <h3>. (تصویر 6)
- کلمات کلیدی را به طور طبیعی در تگ های هدینگ قرار دهید و از Keyword Stuffing خودداری کنید.
- استفاده نادرست برای استایلدهی متنها، تگهای هدینگ فقط برای ساختار محتوا هستند، نه برای تغییر ظاهر متن.
- تگهای هدینگ نباید خیلی کوتاه و طولانی باشند.
مثال ساده استفاده تگ های هدینگ به صورت سئو

تگهای هدینگ نقش بسیار مهمی در سئو و ساختار محتوا دارند. با رعایت سلسله مراتب، استفاده صحیح از کلمات کلیدی و بهبود خوانایی محتوا، میتوانید به موتورهای جستجو و کاربران کمک کنید تا محتوای شما را بهتر درک کنند. این کار نه تنها به بهبود رتبه سایت شما کمک میکند، بلکه تجربه کاربری را نیز ارتقا میدهد.
تگ متا در سئو چیست و نکات مهم Meta Description
تگ Meta Description یکی از مهمترین تگهای متا در سئو است که به موتورهای جستجو و کاربران کمک میکند تا موضوع صفحه را بهتر درک کنند. این تگ خلاصهای کوتاه از محتوای صفحه ارائه میدهد و در نتایج جستجو (SERP) زیر عنوان صفحه نمایش داده میشود. در ادامه به نکات مهم تگ Meta Description در سئو آشنا میشویم. (تصویر 1 )
تأثیر بر نرخ کلیک (CTR) یکی از اهمیت های تگ متا دسکریپشن است که اگر این تگ جذاب و مرتبط باشد، کاربران بیشتری روی لینک شما در نتایج جستجو کلیک میکنند، همچنین موتورهای جستجو از Meta Description برای درک بهتر موضوع صفحه استفاده میکنند. که گوگل معمولاً Meta Description را در نتایج جستجو نمایش میدهد، مگر اینکه آن را مرتبط با جستجوی کاربر تشخیص ندهد.
طول بهینه Meta Description معمولاً بین ۱۵۰ تا ۱۶۰ کاراکتر است. اگر توضیحات طولانیتر باشد، گوگل آن را قطع میکند و با “…” نمایش میدهد پس از جملات واضح، مختصر و جذاب استفاده کنید به این صورت که توضیحات کوتاه اطلاعات کافی ارائه نمیدهند و توضیحات طولانی توسط گوگل قطع میشوند.
کلمات کلیدی اصلی صفحه را در Meta Description قرار دهید. این کار به موتورهای جستجو و کاربران کمک میکند تا موضوع صفحه را بهتر درک کنند،کلمات کلیدی باید به طور طبیعی در توضیحات گنجانده شوند و از Keyword Stuffing خودداری کنید. (تصویر 7)
اگر صفحه شما یک پیشنهاد خاص (مثلاً تخفیف یا خدمات ویژه) دارد، حتماً آن را در Meta Description وارد کنید.
برای هر صفحه یک Meta Description منحصر به فرد بنویسید. استفاده از توضیحات تکراری برای صفحات مختلف میتواند به سئو آسیب برساند. ربات های گوگل یا ابزار های سئو به این مورد خیلی دقت میکنند، پس حتما تک تک صفحات رو بررسی کنید و برای هر صفحه یا محصول توضیح کوتاه یا متا دسکریپشن مخصوص خودش را استفاده کنید.
Meta Description باید دقیقاً محتوای صفحه را منعکس کند. اگر توضیحات با محتوای صفحه مطابقت نداشته باشد، کاربران صفحه را ترک میکنند (نرخ پرش افزایش مییابد) و این موضوع بر سئو تأثیر منفی میگذارد.
در صورت امکان، از جملات تشویقی مانند “بیشتر بخوانید”، “همین حالا خرید کنید” یا “با ما تماس بگیرید” استفاده کنید تا کاربران را به اقدام ترغیب کنید. به این حرکت call to action میگویند که کاربر را ترغیب به کلیک یا انجام کاری میکند.
اگر Meta Description را تعیین نکنید، گوگل به طور خودکار بخشی از محتوای صفحه که عموما اولین پاراگرف را به عنوان توضیحات انتخاب میکند و این حرکت ممکن است همیشه مرتبط یا جذاب نباشد، بنابراین بهتر است خودتان Meta Description را بنویسید.
نمونههای Meta Description بهینهشده برای سئو

تگ meta keywords در سئو چیست
این تگ توسط ابزار های سئو ارائه میشود و در گذشته یکی از عناصر مهم سئو بود، اما امروزه توسط موتورهای جستجو مانند گوگل نادیده گرفته میشودو هیچ تأثیری بر رتبهبندی صفحات ندارد.
حداقل تعداد تصاویر برای هر صفحه سایت
تگ <img> یا تصویر بسیار مهم است، هر محتوا نیازمند یک تصویر اصلی که تصویر شاخص گفته میشود که باید بیان کننده کل محتوا باشد و حتی بهتر است که عنوان محتوا به صورت متنی روی تصویر نوشته شود و برای هر کلمه کلیدی یا تگ های <h2> یک تصویر در نظر گرفته شود.
جمع بندی آموزش سریع تولید محتوا سئو شده
این آموزش به صورت کامل سئو را توضیح میدهد؟
خیر، در سئو مسائل بسیار پیچیده تری هم هست، ولی این ویدئو، آموزش کامل سئو تولید محتوا است.
ایا میتوان با این آموزش تولید محتوا کرد و محتوای ما رتبه بگیرد؟
بله، با این روش شما یک محتوا بهینه دارین و حتی میتوانید از این روش در صفحات وب خود که مقاله یا محصول نیستند هم استفاده کنید و صفحات خود را سئو کنید.

5
/5از مجموع 1 امتیاز
توسط 13 کاربر
مرتبسازی بر اساس
لیلا
ممنونم از سایت خوب و خدمات سریعتون.
فرهاد
تشکر ویژه بابت آموزش های رایگان و مفیدتون.
shahin
سایت شما همیشه اولین انتخابمه. متشکرم که همچین مربی بوکس خوبی معرفی کردین، واقعا راضیم ازش
reza
awwwwwliiiiiiiiiiiiiii
kheili mamnoon babate hamchin amooze perfecti
علیرضا
واقعاً ممنونم از سایت خوبتون و آموزش عالیتون.
ص
عالی بودش، خیلی چیزا یاد گرفتم
دس مریزا
محمد
با اینکه خیلی فشرده بود ولی دمت گرم، تونستی همرو جا بدی
امیر
آموزش سئوتون فوق العاده، کاش بیشتر درباره سئو محصولات توضیح میدادین
بهرام
امکانش هست درباره کدهای اسکیما در سئو بازم آموزش بسازین؟
محمد
با وضع اقتصاد فقط میشه سئو یاد گرفت و کسب و کارتو آنلاین کنی وگرنه نمیشه دیگه پول اجاره مغازه داد
021
داوش دمت گرم
عجیبه رایگان کسی اینهمه کلی سئو سایت رو اموزش بده اونم سریع، ولی سریعه سریع هم نبود. همه چیزو کامل توضیح دادی به جز بعضی چیزا
حسین
با اینکه آموزش سئو سایت وردپرسی طولانیه ولی ارزش دیدن داشت.
به خصوص از یوتویوب
پارسا
ممنون آقای حیدری، سپاس بابت آموزش خوبتون، خیلی کامل و عالی بود.
هیچ چیزی رو از قلم ننداختین، میشه گفت بهترین آموزش سئو تولید محتوایی بود که دیدم.
منتظر انتشار ویدئو آموزش سئو هم هستم.